
PokiSDK - Unity
1. Initialize the SDK
In order to simplify the implementation of our SDK in Unity WebGL games, we’ve created a template and C# class that can be used instead of having to implement the Javascript SDK.
First, make sure to download the required files:
Copy the WebGLTemplates directory from the downloaded zip into your Unity game’s Assets directory.
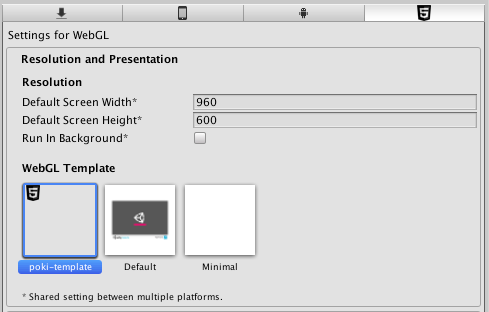
Now, select the template in Player Settings > WebGL > Resolution and Presentation:
index.html
Our upload system rewrites the contents of index.html. Custom html must be wrapped with <!-- poki include body --> and <!-- poki include end --> Replace ‘body’ with ‘head’ to place the wrapped html in the resulting

Copy the PokiUnitySDK.cs file and the Plugins folder into your project’s Assets folder so you can access the PokiSDK from your code. Now, make sure you initialize the SDK as early as possible in your application by calling PokiUnitySDK.Instance.init();.
2. Implement the gameplay events
Use the 
Use the 
// first level loads, player clicks anywhere
PokiUnitySDK.Instance.gameplayStart();
// player is playing
// player loses round
PokiUnitySDK.Instance.gameplayStop();
// game over screen pops up
3. Implement commercialBreak
Commercial breaks are used to display video ads and should be triggered on natural breaks in your game. Throughout the rest of your game, we recommend you implement the 

PokiUnitySDK.Instance.commercialBreakCallBack = <function>;
PokiUnitySDK.Instance.commercialBreak();
// <function> is of type Function and will be triggered when the commercial break is finished.
Example:
public void commercialBreakComplete(){
Debug.Log("Commercial break finished");
}
//Set the complete callback
PokiUnitySDK.Instance.commercialBreakCallBack = commercialBreakComplete;
PokiUnitySDK.Instance.commercialBreak();
Important information about commercialBreaks
Not every single 
4. Implement rewardedBreak
Rewarded breaks allow for a user to choose to watch a rewarded video ad in exchange for a certain benefit in the game (e.g. more coins, etc.). When using 
PokiUnitySDK.Instance.rewardedBreakCallBack = <function(withReward)>;
PokiUnitySDK.Instance.rewardedBreak();
// <function> is of type Function and will be triggered when the rewarded break is finished.
Example:
public void rewardedBreakComplete(bool withReward){
Debug.Log("Rewarded break finished, should i get a reward:"+withReward.ToString());
}
// set the complete callback
PokiUnitySDK.Instance.rewardedBreakCallBack = rewardedBreakComplete;
PokiUnitySDK.Instance.rewardedBreak();
About the rewardedBreak timer


5. Optimizing your Unity build
Here we have gathered settings, tips, tricks and guides to optimize your Unity build for the web. If you know of more methods to reduce the file sizes or improve performance, let us know!
Build Optimization
Publishing settings
Make sure these settings are implemented in your Unity project before exporting.
- Set
Enable ExceptionstoExplicitly Thrown Exceptions Only - Set the compression method to
Disabled - Toggle
Name Files As HashestoON - Read more about these settings here
General
- Disable any and all built-in Unity modules that your game is not using (such as VR, XR, Terrain etc.)
- Disable third party plug-ins
- Toggle
Strip Engine CodetoON - Set
Managed Stripping Leveltohigh(if for some reason it breaks your game set it tomedium) - Set Publishing Settings > Enable Exceptions to None.
- Enable Publishing Settings > Data Caching. This allows asset files to be stored to the browser’s local cache, so they don’t need to be re-downloaded.
- If you’re using the Universal Render Pipeline, disable the post processing as this adds additional size to your build.
Images/Sounds
- Set audio clips to
Mono - Get rid of redundant audio files if there are any. For example, the audio files with the extension
.m4aare not necessary to include in the build, as most browsers accept both.mp3and.m4afiles. - Compress your Asset Bundles using the
LZ4format. It’s important to not useLZMAcompression. You can also leave your asset bundles uncompressed, the Poki server will apply compression for you! - Try to use nested particle systems as sparingly as possible
- Only use the .png extension when you’re dealing with transparent elements. In other cases, the use of .jpg in general is advised for smaller builds.
- Always set your sprites without mip maps, set
filter modeto point andanisoLevelto 1. If your sprites contain gradients, try choosing the options Bilinear or Trilinear. - Create an atlas for your UI sprites. This will reduce the number of draw calls so the project will run smoother on the web.
Textures
For each texture do the following:
- Set
FormattoAutomatic(default) - Set
CompressiontoLow Qualityor if the quality is really too low for some assetsHigh Quality - Set
Use Crunch Compressionto92or if the quality is too bad60 - If available set
FormattoRGB Crunched DXT1|BC1 - We highly recommend to compress all your textures for a lower fileSize.
- Feel free to refer to our colleague Julien Mourer’s video about reducing asset size:
Also check out Unity’s official guide on optimising your web build here!
And for further even more optimization tips have a look at:
https://www.techarthub.com/an-introduction-to-texture-compression-in-unity/
https://www.techarthub.com/what-is-crunch-compression/
Runtime and performance optimization
- Make sure that your game objects, particles systems and other game entities are being pooled. That way, they are only created once and don’t get destroyed.
- Preload game objects that are not used right away manually. Once they are loaded, it can be set to
inactiveand added to the object pool to be used later. - Spread CPU intensive actions over multiple frames. For example when you load a level, it needs to be created over a span of a few frames.
- Don’t overuse raycasts. If possible, perform a Raycast once every 10 frames.
Other helpful steps
- Download Build Report Inspector for Unity. This tool may help you improve your build times and build sizes.
- Another great way to know what takes space in your game is making a build, going to the console, clicking on the top right and selecting Open Editor Log. This will show you a lot of data including the final size of all the assets ordered from largest to smallest.
- Set API Compatibility Level to .NET 2.0 subset. This has been known to help generate smaller builds.
6. Final steps
Disable sound and input during ads
Make sure that audio and keyboard input are disabled during commercialBreaks, so that the game doesn’t interfere with the ad:
public void triggerRestartGame() {
// fire your mute audio function
// fire your disable keyboard input function
PokiUnitySDK.Instance.commercialBreakCallBack = restartGame;
PokiUnitySDK.Instance.commercialBreak();
}
public void restartGame(){
// reset game here
// fire your unmute audio function
// fire your enable keyboard input function
}
Shareable URLs and URL manipulation
You can create and use a shareable url with the following. Use triggerShareableUrl to generate the shareable url. You can receive the url to share in the shareableURLResolved function. Then, use triggerGetUrlParam to retrieve the parameters from the url.
PokiUnitySDK.Instance.shareableURLResolvedCallback = shareableURLResolved;
PokiUnitySDK.Instance.shareableURLRejectedCallback = shareableURLRejected;
public class urlParams : ScriptableObject {
public string param1 = "";
public string param2 = "";
public string test3 = "";
}
public void triggerShareableURL(){
urlParams data = ScriptableObject.CreateInstance<urlParams>();
data.param1 = "test1";
data.param2 = "test2";
data.test3 = "test3";
PokiUnitySDK.Instance.shareableURL(data);
}
public void shareableURLResolved(string url){
Debug.Log("shareableURL:"+url);
debugText.text = "shareableURL:"+url;
}
public void shareableURLRejected(){
Debug.Log("shareableURL rejected");
debugText.text = "shareableURL rejected";
}
public void triggerGetURLParam(){
string identifier = GameObject.Find("displayAd_inputIdentifier").GetComponent<InputField>().text;
string param = PokiUnitySDK.Instance.getURLParam(identifier);
Debug.Log("URL param "+identifier+"="+param);
debugText.text = "URL param "+identifier+"="+param;
}
Moving the Poki Pill on mobile
On mobile, you can reposition the Poki Pill slightly to better fit your game UI using movePill(topPercent, topPx).
topPercentis a number between0and50and sets the pill’s vertical position as a percentage from the top of the game area.topPxis an additional pixel offset applied on top oftopPercent(positive moves it down, negative moves it up).
You can’t move the pill lower than 50% of the game area (the game bar at the bottom is not included in this area).
The default position is movePill(0, 20).
Poki Pill size
46px × 62pxon screens narrower than1211px.92px × 64pxon screens1211pxwide or wider.
public void movePillAwayFromUI() {
// Move the pill 100 pixels above the center of the game.
PokiUnitySDK.Instance.movePill(50, -100);
}
Images in the Unity loader
To add screenshots of your game to the Unity loader on Poki, you can add up to 4 images to the screenshots folder in your Unity project. They will show up in the loader automatically. You can add 2 sizes per image. To upload your thumbnail, you can contact us via Discord and we will set this part of the screen up for you! |
 |
Additional helpful methods
Detecting if the SDK is initialized
Upload and test your game in Poki for Developers
Congrats, you’ve successfully implemented the PokiSDK! Now upload your game to the Poki Inspector and test it there. When you’re happy with the implementation, send us a review request and we’ll play the game. Feel free to contact us via Discord or developersupport@poki.com if you’re stuck.
Export as WASM
Make sure to export your build as a WASM-file. This reduces file-size by +/-30% and increases parsing speed.