
PokiSDK - Cocos Creator 3.x
Made by vkrishna 
Introduction & Features
This is a Poki Plugin made for the Cocos Creator Engine. It works for CocosCreator3.4.0 and above only. It was designed to help the integration of the PokiSDK into your Cocos Creator(3.x) game. You can create a custom build and preview templates to do the integration by yourself, but the extension provides them ready to use.
Features
- A preview template
- A web-mobile build template
- PokiSDK abstraction
- A demo scene showcasing usage
Once you install and enable the extension, you will be able to test the PokiSDK integration in preview mode (in browser) and be able to make builds (web-mobile) that can be uploaded to Poki platform.
In your component scripts, you will be able to import CCPokiSDK and use it to interact with the PokiSDK. The following are the functions that are available for you to use from your game scripts. Check out the DemoScript.ts for example usage.
CCPokiSDK.gameplayStart() //-- in JS it's PokiSDK.gameplayStart()
CCPokiSDK.gameplayStop() //-- in JS it's PokiSDK.gameplayStop()
CCPokiSDK.commercialBreak() //-- in JS it's PokiSDK.commercialBreak()
CCPokiSDK.rewardBreak() //-- in JS it's PokiSDK.rewardedBreak()
CCPokiSDK.shareableURL(params, callback) //-- in JS it's PokiSDK.shareableURL({}).then(url => {})
local value = CCPokiSDK.getURLParam(key) //-- in JS it's PokiSDK.getURLParam('id')
1. Initialize the SDK
There are two ways to download and install the extension.
- Cocos Store: You can search and install the extension directly from the Cocos Store. This is the easiest way to get started.
- From Source/Release: Download the extension archive poki-sdk-v1.2.zip.
Or download the source code as a zip file.
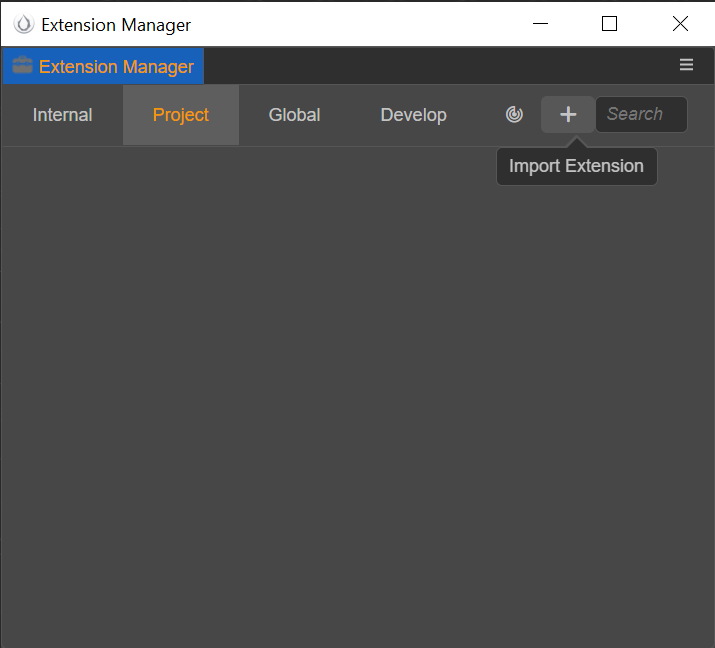
Once this is done, you can launch the extension manager in Cocos creator editor via Extension > Extension Manager. Switch to the Project tab and click on Import Extension (+) button:
Screenshot

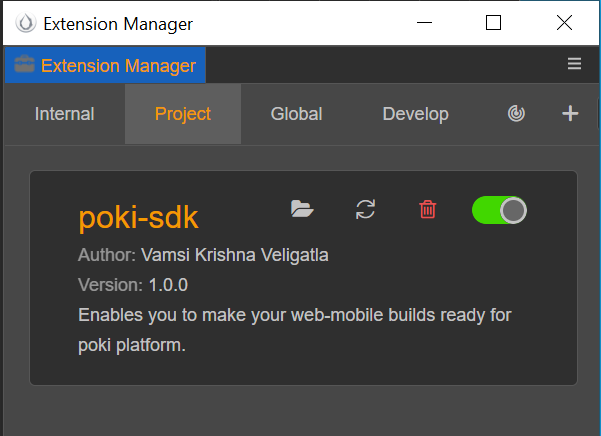
Browse to the zip file you’ve downloaded and click open. Once the installation is done, go to the Extension Manager and ensure that the poki-build extension is enabled.

2. Implement the gameplay events
Use the 
Use the 
// first level loads, player clicks anywhere
CCPokiSDK.gameplayStart()
// player is playing
// player loses round
CCPokiSDK.gameplayStop()
// game over screen pops up
3. Implement commercialBreak
Commercial breaks are used to display video ads and should be triggered on natural breaks in your game. Throughout the rest of your game, we recommend you implement the 

Important information about commercialBreaks
Not every single 
4. Implement rewardedBreak
Rewarded breaks allow for a user to choose to watch a rewarded video ad in exchange for a certain benefit in the game (e.g. more coins, etc.). When using 
In order to use a rewarded break in your game, please follow the steps below:
- Register for a call back on
cc.gameforEVENT_REWARD_BREAK_DONE - if
arguments[0] == truewe can give player their reward, otherwise don’t award the player.
About the rewardedBreak timer


Final Steps
Disable sound and input during ads
Make sure that audio and keyboard input are disabled during commercialBreaks, so that the game doesn’t interfere with the ad:
// gameplay stops (don't forget to fire gameplayStop)
// fire your mute audio function
// fire your disable keyboard input function
PokiSDK.commercialBreak().then(
() => {
console.log("Commercial break finished, proceeding to game");
// fire your unmute audio function
// fire your enable keyboard input function
PokiSDK.gameplayStart();
// fire your function to continue to game
}
);
Prevent page jump
When a player presses space or the arrow keys, the default browser behavior is to emulate scroll. But in a game, we don’t want that. It’s not noticeable in your development environment because your game is (probably) taking the full window. But on Poki, it will be inside a longer page that can scroll.
Here is a snippet that you can paste in your game to disable this behavior.
window.addEventListener('keydown', ev => {
if (['ArrowDown', 'ArrowUp', ' '].includes(ev.key)) {
ev.preventDefault();
}
});
window.addEventListener('wheel', ev => ev.preventDefault(), { passive: false });
Upload and test your game in Poki for Developers
Congrats, you’ve successfully implemented the PokiSDK! Now upload your game to Poki for Developers and test it in our Inspector. When you’re happy with the implementation, send us a review request and we’ll play the game. Feel free to contact us via Discord or developersupport@poki.com if you’re stuck.